GlobalGateway Image Capture SDK
Overview:
The Image Capture SDK enables users to capture and upload high-quality ID document images and selfies for identity verification. It further allows for data extraction from the submitted ID document images. It also supports document authentication and facial recognition to verify and authenticate the identity. The SDK leverages a device’s native camera application to acquire images for automatic analysis.
This document contains an overview of the Image Capture SDK, its features, and its minimum system requirements required for implementation. It also provides a detailed description of all functions that developers need to integrate with.
What is Image Capture SDK?
The SDK provides developers with the options needed to integrate their application seamlessly and maintain a customized user experience. The freedom to create any UI with any framework is possible with our pure JavaScript API. This approach allows you to simply call methods in our JavaScript API to capture identity documents (driver’s licenses, ID cards, passports, residence permit), additionally allowing for auto-capture of selfies. This approach also allows complete control over the front end or look and feel of your site. We have also included a sample HTML template to demonstrate how to develop various workflows to get you up and running quickly. Once the image of an ID document is captured, the image is reduced in size, compressed, and passed in RAM to the native application. Images are never stored on the camera roll or any persistent device storage. All image analysis and enhancement takes place in RAM.
NOTE: The SDK may have problems capturing images on desktop or laptop computers due to the lower quality of web cameras.
System Requirements:
The Image Capture SDK is supported on the following platforms:
| Browser | Supported version |
|---|---|
| Safari/iOS | *11.2+ |
| Chrome | 67.0+ && Android OS version 4.1+ or iOS 13+ |
| Firefox | 63+ or iOS 13+ |
| Samsung Internet Browser | 7.2 - 8.2 / 9.2+ Android |
Other Requirements:
- Devices must have a camera that supports a minimum of 720p resolution.
- Chrome requires the use of HTTPS / SSL when accessing the video for AUTO_CAPTURE mode.
- Browser needs to support getUserMedia
- Browser needs to support Web Assembly
- Browser needs to support WebGL
Unsupported Browsers:
For browsers that do not meet the minimum general requirements listed above, the SDK will return an error and integrators should handle these errors in their application.
Note: The HTML page must run over Https to work / Chrome requires this to access the device's video camera.
Pre-requisite
Place GlobalGatewayCapturePublic folder in public folder as it contains helper js files which would be loaded on demand during runtime to reduce footprint.
GlobalGatewayImageCapture.js in your html
Request Web SDK credentials from [email protected]
<script>
const username = 'USERNAME_TO_REPLACE';
const password = 'PASSWORD_TO_REPLACE';
Initialize Step
To initialize GlobalGatewayImageCaptureSDK
//include javaScript in the BODY of html file.
//The SDK will automatically run initialization onload.
<script type='text/javascript' src="path/to/GlobalGatewayCapturePublic/GlobalGatewayImageCapture.js">
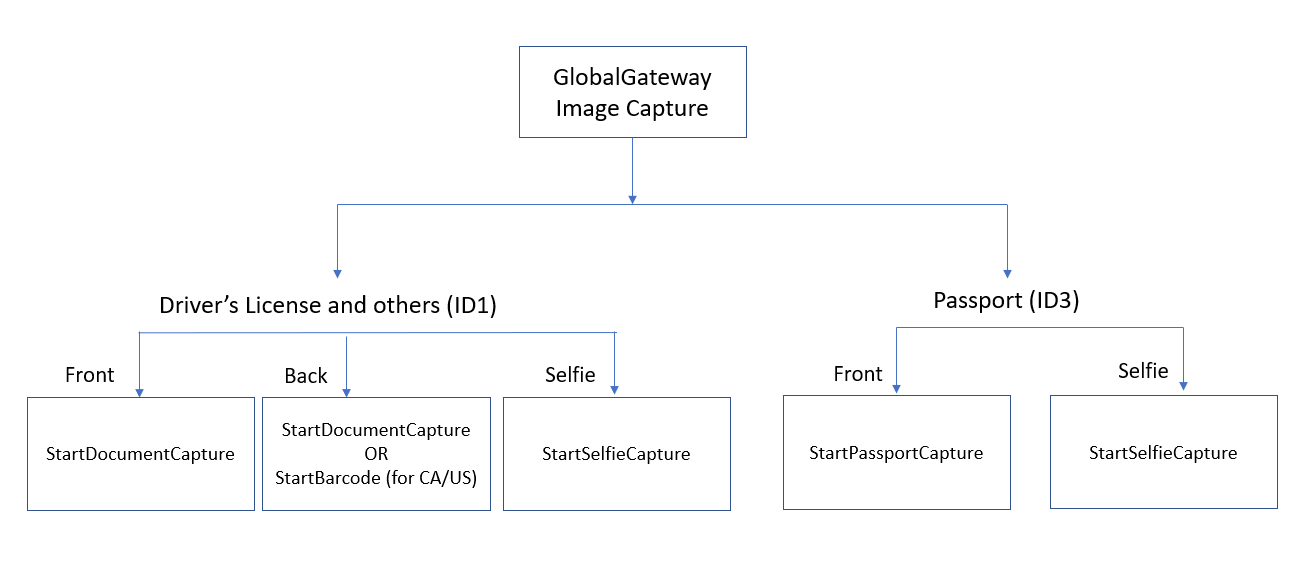
Capture Step

This section covers the front end JavaScript code needed to take 2-3 photos.
There are 4 capture functions**
- StartAcuantFrontDocumentCapture
- StartAcuantBackDocumentCapture
- StartAcuantPassportCapture
- StartAcuantSelfieCapture
To start capture, call any start function with the following parameters:
| Name | Type | Description |
|---|---|---|
isAuto | Boolean | Toggle for Auto Capture mode and Manual Capture mode. When set to manual capture, there will be no timeout triggered. |
startProcess | function | Callback function that will be called when a picture is captured by the sdk and the picture is currently going through processing (quality metrics, cropping, get liveness data, etc). |
showImage | function | Callback function returns the image in base 64 with classification data, liveness assessment and quality metrics. |
showError | function | Callback function returns an error object with code and type. |
token | String | SDK token. |
shouldCollectGeo | Boolean | Toggle for location data collection. |
When capturing an image, depending on your ID type, you’ll want to choose the correct capture method. We offer 4 versions in automatic mode which auto snaps the images as well as a manual mode which opens the camera app on your phone.
For the front image, you can initiate the capture as follows:
// Capture Driver Licence and ID Cards.
StartAcuantFrontDocumentCapture(getIsAutoDropDown(), shouldCollectGeo, startProcess, showImage, showError, token);
At this point the user will be guided to take a photo in automatic mode. If there's too much glare this process will advise the customer about this as well.
If the capture is successful the showImage will be called, if it fails the showError will be called. We recommend handling both scenarios as a part of your workflow.
A response with classification result will be available with the image, if the images is successfully classified you should proceed with the back image.
Sample of good Classification data (in a new field called IDClassification):
{
"image": "result-Image-string",
"quality": {
"glare": 99.99948740005493,
"dpi": 551,
"sharpness": 68.20454001426697
},
"classification": {
"ClassName": "Drivers License",
"CountryCode": "CA",
"Name": "British Columbia (BC) Driver's Licence",
"Side": "Front",
"InstanceID": "52814eeb-1805-43f2-8935-116094464612",
"DocumentID": "24c90581-5518-4644-94ec-7d16c3eaa3a1"
}
}
If its unknown as below, please allow the users 2 more tries before proceeding with the back capture.
Sample of unknown Classification data (in a new field called IDClassification):
{
"image": "result-Image-string",
"quality": {
"glare": 20.99948740005493,
"dpi": 551,
"sharpness": 68.20454001426697
},
"classification": {
"ClassName":"Unknown",
"CountryCode":"",
"Name":"Unknown",
"Side":"Front",
"InstanceID":"698e8878-137b-44df-af99-483e1260b54d",
"DocumentID":"00000000-0000-0000-0000-000000000000"
}
}
The below image is for reference on how it will look on a mobile device during the capture:
For the Back image, you can use StartAcuantBackDocumentCapture if your document requires a full picture of the back
// Capture Driver Licence and ID Cards.
StartAcuantBackDocumentCapture(getIsAutoDropDown(), shouldCollectGeo, startProcess, showImage, showError, token);
If a Passport photo is needed, please use the function below
// Capture Photo Page of Passport
StartAcuantPassportCapture(getIsAutoDropDown(), shouldCollectGeo, startProcess, showImage, showError, token)
After you've captured the back image and handled both callbacks (Success and Error), now comes time for the selfie with Liveness check.
Selfie Capture Step
You can initiate the selfie capture as follows:
// Capture Selfie
StartAcuantSelfieCapture(getIsAutoDropDown(), shouldCollectGeo, startProcess, showImage, showError, token);
Once you've initiated the auto selfie and the capture is successful, you will receive one of the responses below.
Sample of Pass/Live (in a new field called Liveness):
{
"image": "result-image-string",
"liveness": {
"LivenessResult": {
"LivenessAssessment": "Pass"
},
"ErrorCode": null,
"ErrorMessage": null
}
}
Sample of Fail/Not Live (in a new field called Liveness):
{
"image": "result-image-string",
"liveness": {
"LivenessResult": {
"LivenessAssessment": "Fail"
},
"ErrorCode": null,
"ErrorMessage": null
}
}
Sample of an Error (in a new field called Liveness):
{
"image": "result-image-string",
"liveness": {
"LivenessResult": {
"LivenessAssessment": "null"
},
"ErrorCode": 9003,
"ErrorMessage": “Face is too small. Move the camera closer to the face and retake the picture.”
}
}
A Pass or Fail won't have any error codes, please see error table for the complete list.
The image below is for reference on how it will look on a mobile device:
Using The Captured Image
The result of capture will be in base64 image format:
Image = data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqAAgAAAAA ....
To verify, set your request body with the byte data after “data:image/jpeg;base64,” prefix:
POST <<endpoint>>/verifications/v1/verify
Authorization: Basic ACCESS_TOKEN
Content-Type: application/json
body:
{
"AcceptTruliooTermsAndConditions": true,
"CleansedAddress": false,
"VerboseMode": true,
"ConfigurationName": "Identity Verification",
"CallBackUrl": "www.example.com",
"CountryCode": "US",
"DataFields": {
"PersonInfo": {
"FirstGivenName": "Mary",
"FirstSurName": "Sample"
},
"Document": {
"DocumentFrontImage":"/9j/4QAYRXhpZgAASUkqAAgAAAAA .....IQCEIQCEIQCEIQP/9k=",
"DocumentBackImage": "/9j/4QAYRXhpZgAASUkqAAgAAAAA......LKICIiAiIgIiICIiAiIg//Z",
"LivePhoto": "/9/9j/4QAYRXhpZgAASUkqAAgAAAAA .....JGHGTDKYFRFS/9k=",
"DocumentType": "DrivingLicence"
}
}
}
Error Code
| Error Code | Error message | Description |
|---|---|---|
| 111 | CONSTRAINT_NOT_SATISFIED | The video camera must run at 1280x720, but this device does not support this required resolution. The user is likely using a very old device. You may also see this returned during development because the web app is not being served over TLS. |
| 9001 | FACE_TOO_CLOSE | The Face was too close during selfie capture |
| 9002 | FACE_NOT_FOUND | The Face was not found during selfie capture |
| 9003 | FACE_TOO_SMALL | The Face was too small during selfie capture |
| 9004 | FACE_ANGLE_TOO_LARGE | The Face angle was too large during selfie capture |
| 9005 | FACE_CROPPED | The Face was cropped during selfie capture |
| 9006 | FAILED_TO_READ_IMAGE | The selfie image wasn't able to be read |
| 9012 | TOO_MANY_FACES | Too many faces detected during selfie capture |
| 1000 | FAIL_TO_INITIALIZE | SDK credential error |
| 1001 | IMAGE_SMALLER_THAN_MIN_SIZE | Image is too small |
| 1002 | CORRUPT_IMAGE | Image is unreadable |
| 1003 | FILE_TYPE_INVALID | Invalid image file type |
| 1004 | PDF_FILE_SIZE_OVER_4_MB | PDF File is over 4MB |
| 1005 | AUTO_CAPTURE_NOT_SUPPORT | Auto Capture is not supported on this device |
| 1006 | FAIL_TO_AUTO_CAPTURE | Error during auto capture |
| 1007 | FAIL_TO_MANUAL_CAPTURE | Error during manual capture |
| 1008 | MISSING_TOKEN | Missing SDK token |
| 1009 | INVALID_TOKEN | Token is expired or unknown |
| 1010 | NO_MORE_TOKEN_ATTEMPTS | Token has been used already |
| 1011 | INVALID_ORIGIN_URL | Liveness and Classification is from a different origin domain name from the ones they specified in the request body when calling the get sdk token endpoint. |
| 1012 | MISSING_IMAGE | Missing image for liveness or classification |
| 1013 | FAIL_TO_GET_LIVENESS_DATA | Error retrieving liveness data |
| 1014 | FAIL_TO_GET_CLASSIFICATION_DATA | Error retrieving classification data |
| 1015 | FAIL_TO_CAPTURE | Fail to capture image |
| 1016 | FAIL_TO_PROCESS | Fail to process captured image. |
| 1017 | AUTO_CAPTURE_REPEAT_ERROR | Auto capture has previously failed and was called again |
| 1018 | AUTO_CAPTURE_SEQUENCE_BREAK_ERROR | Camera capture failed due to unexpected sequence break |
